豆包Mac客户端的一些体验问题和想法
在推上看到豆包发布Mac客户端的消息,下载简单体验后发了一条推吐槽了下,没想到豆包客户端的产品在推上留言询问我的一些体验槽点,下面就是我简单体验后,从我个人浏览器使用的角度说看到的一些问题以及不成文的建议,以下皆基于定位于浏览器的使用视角,有些问题只是提出问题,后续如果有更深的思考,再单独成文。
这里是电脑版的下载链接
下载豆包客户端 - 激发创造力,即刻提升工作学习效率 (doubao.com)
- 首页体验问题:
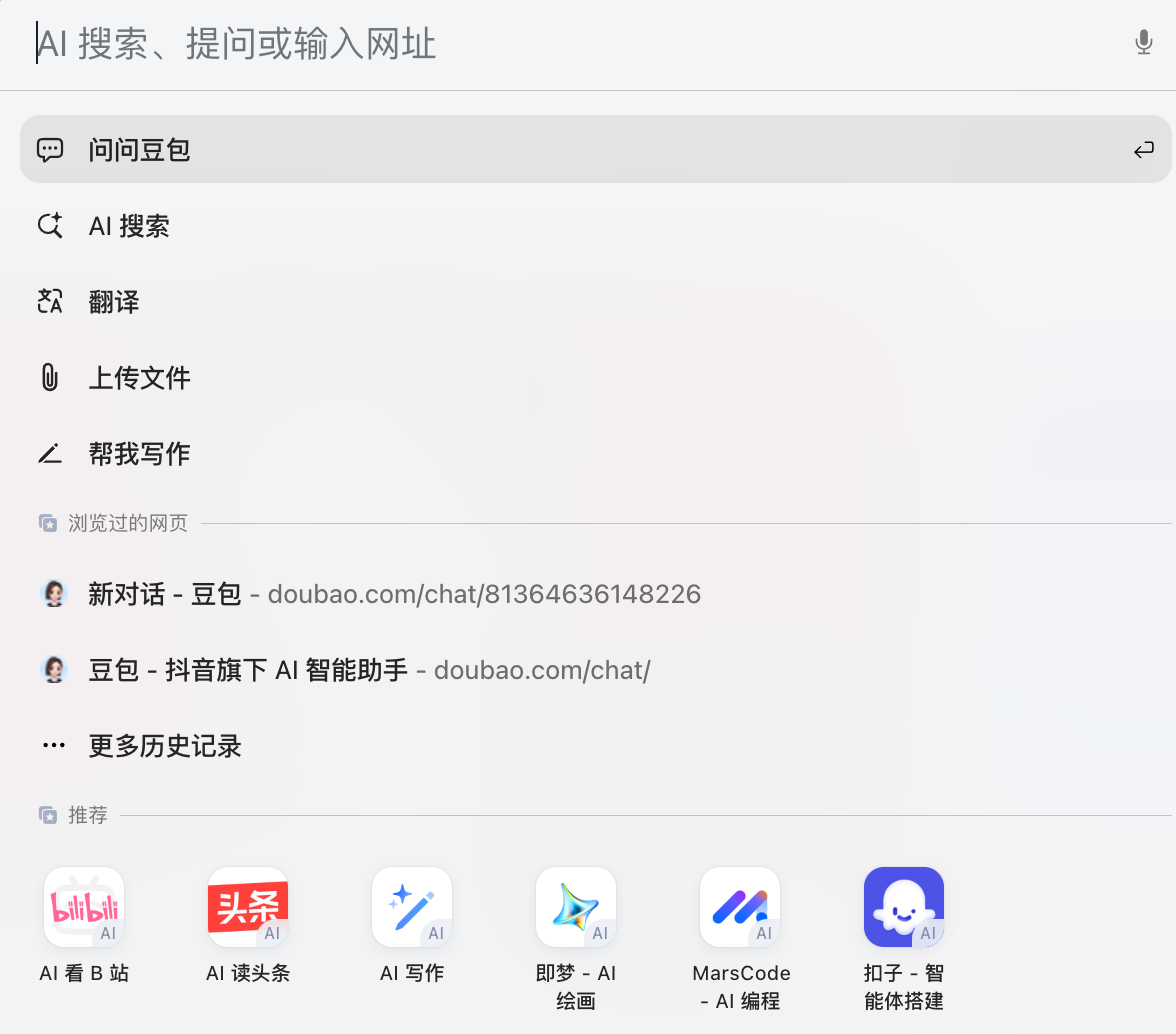
用户打开浏览器,一般情况下有这么几种操作:访问固定的链接和搜索内容;

“访问固定链接” 的问题:这个功能在Chrome浏览器是以书签栏或者新标签页的快速链接形式来满足的。在豆包最新的版本以固定标签页的形式解决了部分问题,但是受限于横向的空间的限制,这个解决方案可能不太优雅,特别是在用户有稍微多一点的固定链接的时候,横向的空间就有限制了;我更偏向的是arc的竖向组织形式。如果采用类似arc的竖向组织形式,可以让AI的对话和正常的浏览tap整合在一起;

搜索内容的问题: 目前豆包是靠豆包问问、AI搜索、和第三方搜索引擎来支撑用户的搜索行为;
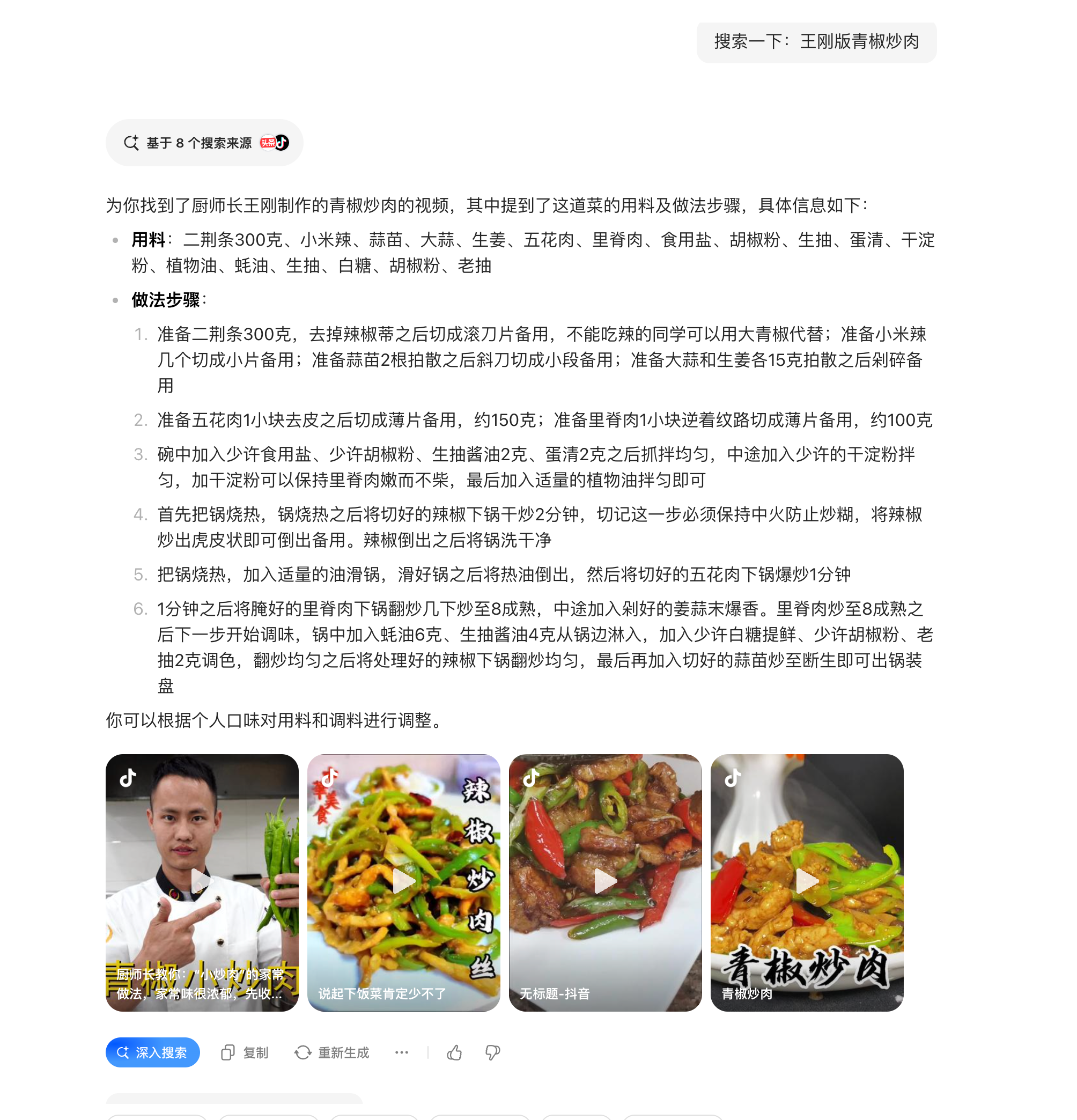
首先使用豆包问问、AI搜索:我用同一个问题 “王刚版青椒炒肉“ 问了豆包问问 和AI搜索 ,下面是两个不同的回答,很明显是AI搜索的内容要更加丰盛且准确;但是对我来说不太理解豆包问问和AI搜索有什么区别,从我的角度,我不关心是问问的形式还是搜索的形式,我需要的是快速正确的答案:所以我建议豆包问问 和AI搜索能够统一,由AI自己来判断采用哪种技术的来应答用户的问题,而不是用户来选择;或者鼓励用户对提问质量进行评价;
这是豆包问问

这是AI搜索

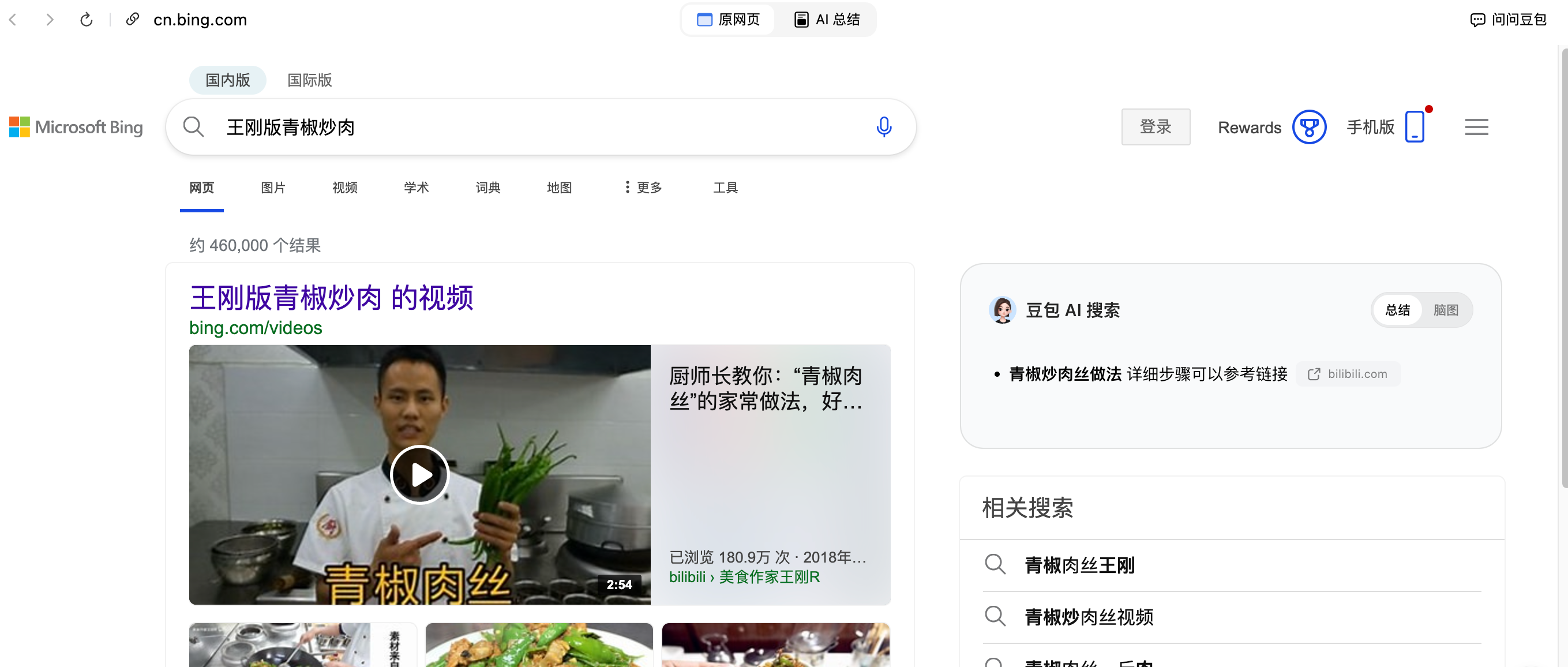
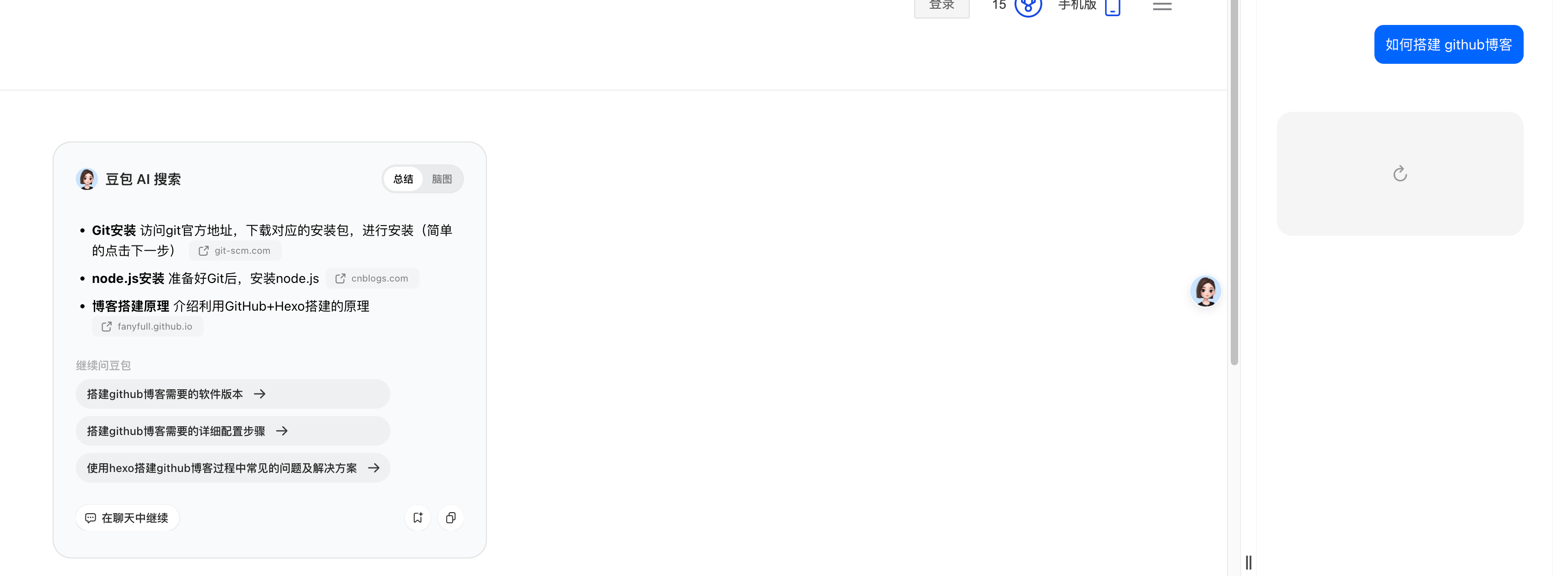
使用第三方搜索引擎:可以看到同一个问题,在浏览器页面的结论和在豆包 chat里面是不一样的,只是提供了一个链接;

这里我想提几个个建议:
a:是否可以大胆一点直接把豆包ai搜索的结果放到搜索列表中去,而不是在侧边栏,现在的展示还是插件的形式;
b:另外现在ai搜索是在页面加载完成后才逐步加载的,是否可以在用户输入框中输入的时候提前响应;
c:在搜索列表中,加入类似 arc快速总结页面的功能,帮助用户在第三方搜索引擎列表中快速筛选;
AI的入口太多:除了首页。在其他页面出现的入口有顶部的ai总结、侧边的悬浮按钮、以及右上角的豆包问问,建议去掉顶部的ai总结,目前悬浮按钮的常用功能已经覆盖,且去掉AI总结后给顶部的空间更多,后续的一些ai能力和功能拓展可以在顶部展现;
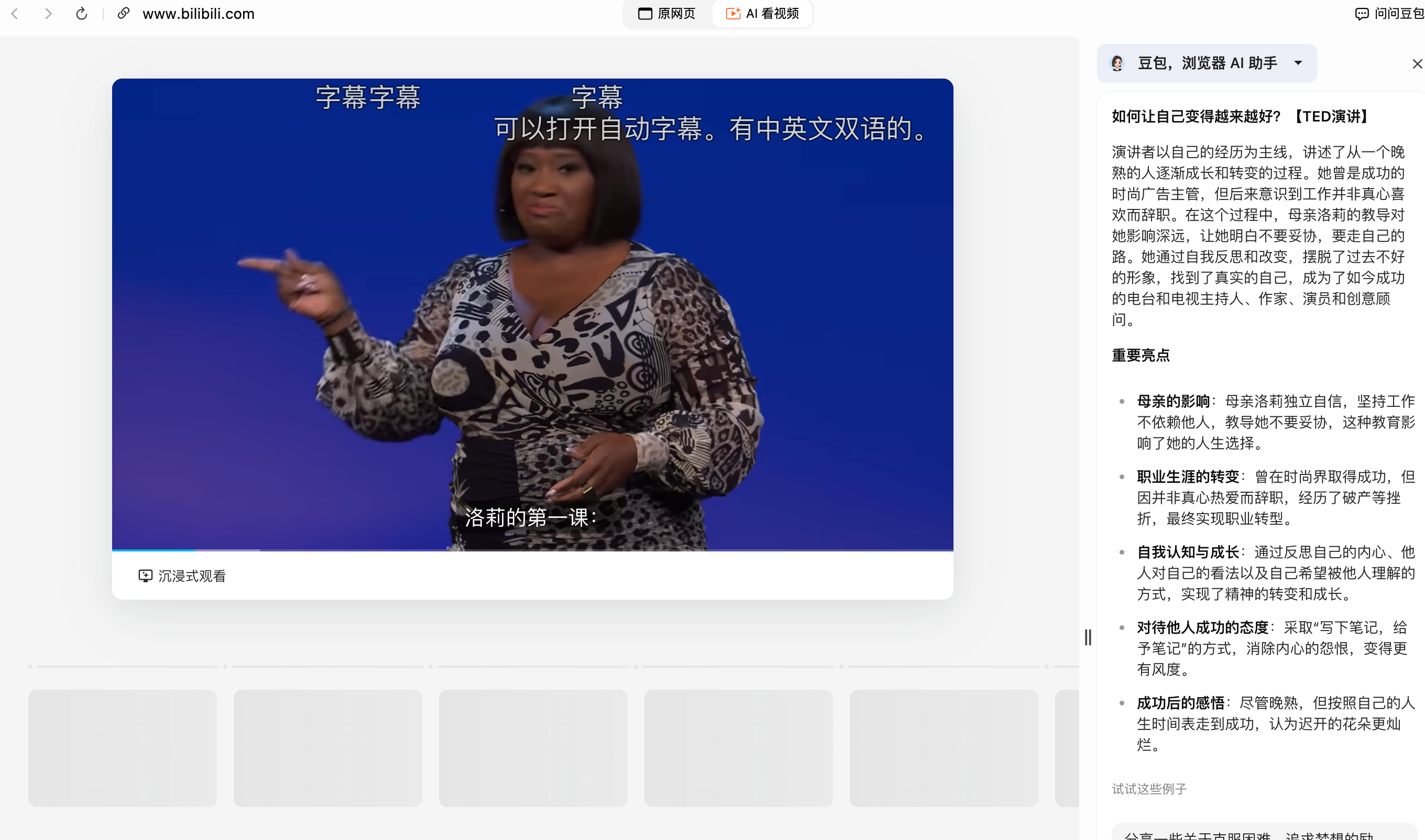
AI看视屏功能响应慢:下方截屏响应太慢,且建议和右面助手的功能整合到一起,针对视频网站播放页面做特殊的页面展示,不是和助手割裂;

鼠标划线:浏览器插件的收藏网页和划线文字的收藏的区分,收藏网页需要和书签功能整合,收藏文字类似于 edge的集锦,收藏网页则是书签的功能;这里ai搜索和解释也需要做整合,一个入口就好;

启动页面定制化:现在只是把自己的功能罗列给用户,建议在第一次启动时引导用户进行定制;

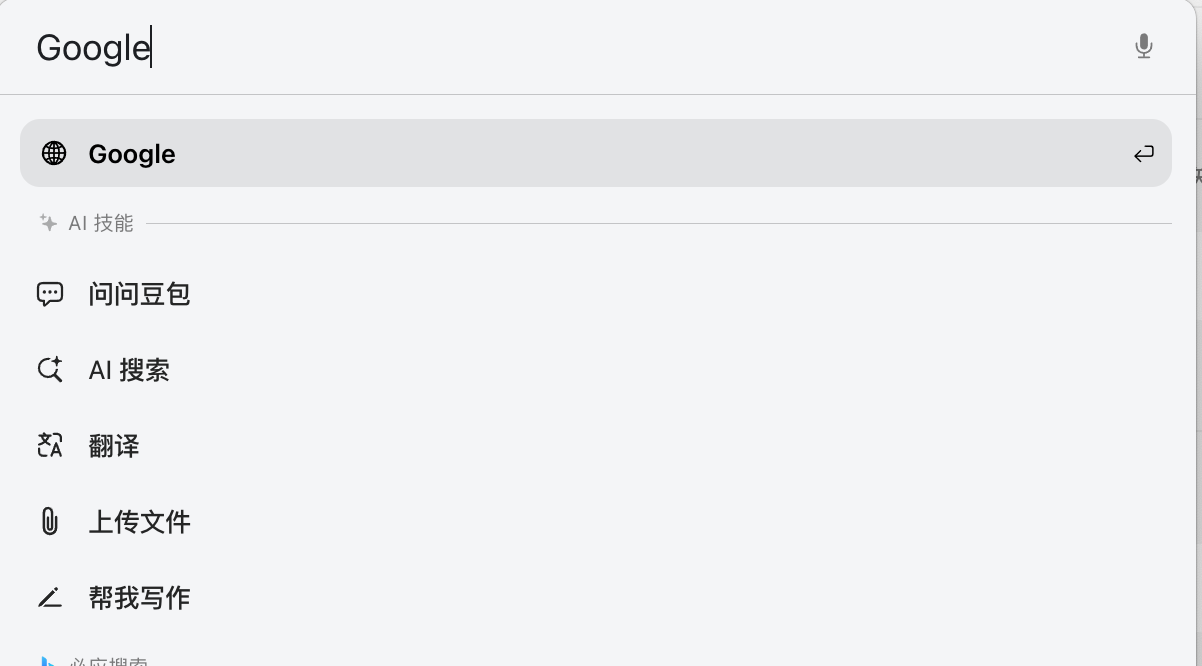
搜索框内容补全:输入网址或者一些常见的品牌名时,能够在输入框自动的补全网址,且在候选搜索列表中显示网站图标和网站链接,辅助用户判断;




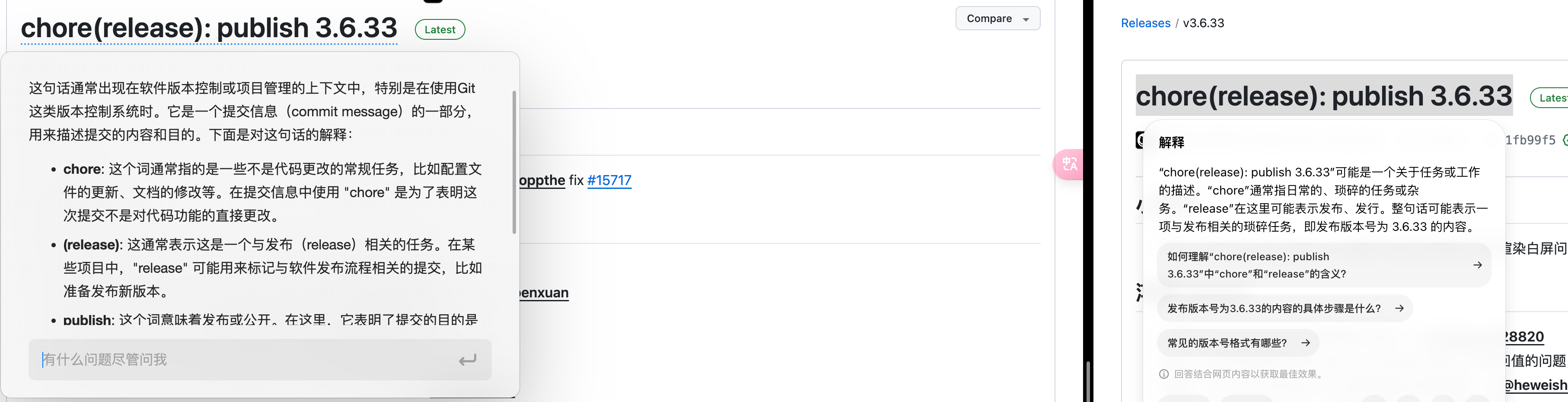
划词翻译准确性:划词翻译时能够获取词语在当前网页中的上下文信息,左侧是 kimi,Kimi在上下文中理解的更好;

网页搜索在聊天中继续没有继续响应;

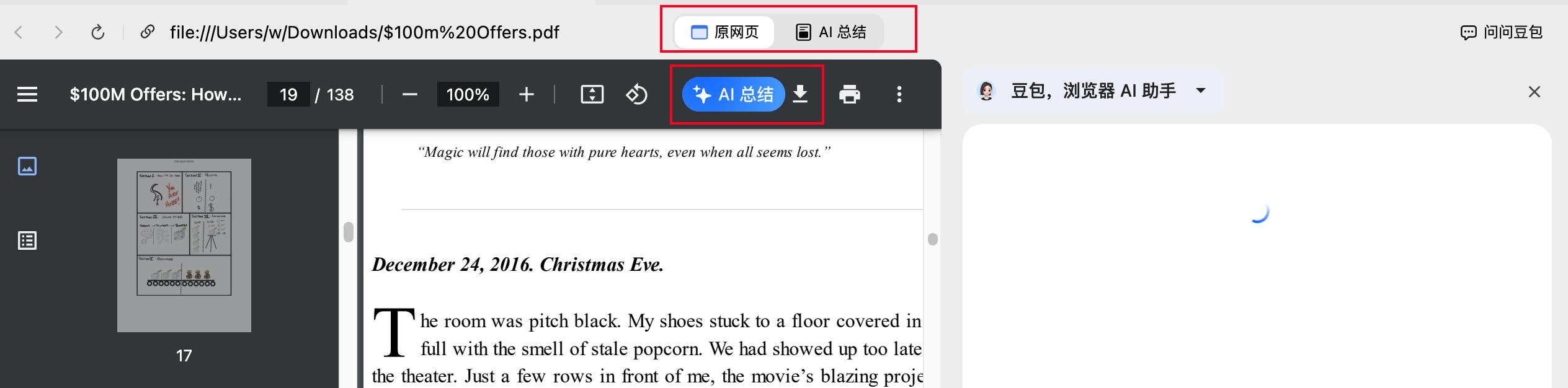
- PDF总结和翻译基本无法使用:点击AI总结反应很慢,点击翻译无反应,且头部的AI总结和侧边栏的问问豆包重复;建议针对pdf和其它文件的形式,建议专门做特殊优化,比如使用本地的模型翻译,pdf的双语对照翻译等;


最后我关于AI时代浏览器的期望:浏览器时是用户获取信息的一个窗口,在AI的加持下,用户能够更快速、更简单、更准确、更全面(跨语言场景、跨信息载体)的获取信息,且能够自动的完成一定的任务。